地图SDK
位构云室内外一体化地图 SDK是一套地图开发调用接口,开发者可以在Android、i0s、web应用中加入地图相关的功能,包括 SDK是一套地图开发调用接口,开发者可以在Android、iOs、web应用中加入地图相关的功能,包括:地图展示、地图交互、在地图上绘制路线、POI点、搜索、AR导航、蓝牙点位、离线地图等功能。

<!DOCTYPE html>
<html lang="en">
<head>
<title>基础地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
</body>
<script>
let mapId = '1633665850273828864' // 您创建的地图ID
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
// 监听地图加载完成
map.on('loaded', () => {
console.log('地图加载成功')
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>模式切换</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
position: relative;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
<div class="card">
移动地图并缩放,将自动切换室内外模式
</div>
</body>
<script>
let mapId = '1661676290278822678' // 您创建的地图ID
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
map.on('loaded', () => {
console.log('地图加载成功')
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>楼层控件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
</body>
<script>
let mapId = '1650704053455425536' // 您创建的地图ID
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
// 监听地图加载完成
map.on('loaded', () => {
let floorControl = new VgoMap.FloorControl({
map,
style: 'inset: 80px 20px auto auto;',
floorButtonCount: 5, // 楼层显示按钮数量
showAllFloorButton: true, // 是否显示多层展示按钮
})
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>地图移动</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
<div class="card">
双击地图,移动到相关位置
</div>
</body>
<script>
let mapId = '1633665850273828864' // 您创建的地图ID
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
// 监听地图加载完成
map.on('loaded', () => {
console.log('地图加载成功')
// 绑定地图双击事件
map.amap.on('dblclick', (e) => {
const { lnglat } = e
// 设置地图移动
map.amap.panTo(lnglat)
})
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>地图加载成功事件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
</body>
<script>
let mapId = '1633665850273828864' // 您创建的地图ID
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
// 监听地图加载完成
map.on('loaded', () => {
// 我们推荐您所有基于地图的操作都在地图加载完成后处理
console.log('地图加载成功')
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>图片覆盖物</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
font-size: 15px;
}
p {
margin: 0px;
padding: 0px;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
.typeBtn {
padding: 0px 10px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
background-color: #e9ecef;
color: #74b9ff;
white-space: nowrap;
cursor: pointer;
user-select: none;
margin-right: 10px;
margin-top: 10px;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
<div class="card">
<p>点击地图创建图片覆盖物</p>
<div class="typeBtn" onclick="destroy()">销毁所有Marker</div>
</div>
</body>
<script>
let mapId = '1650704053455425536' // 您创建的地图ID
let marker = null
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
// 监听地图加载完成
map.on('loaded', () => {
// 监听地图点击事件
map.on('click', (e) => {
console.log(e, 'e')
// 将经纬度转换成坐标
let coords = map.lngLatToCoord(e.lnglat)
// 获取poi点数据
const polygon = e.object?.userData?.polygonData
console.log(coords, 'coords')
/**
* addCustomMarker(floorId, ops)
* floorId 楼层ID 用于设置当前 Marker 在那层显示
* **/
if (polygon?.parent?.id) {
marker = map.addCustomMarker(polygon.parent.id, {
isCollision: false, // 是否有碰撞体积
position: coords,
scale: 0.15, // 缩放
src: 'https://vgo-1258766855.cos.ap-nanjing.myqcloud.com/saas/general/8011b647-303c-4858-b12d-91b8c9268635.png',
})
}
})
})
function destroy () {
// 销毁所有 marker
marker && map.removeAllCustomMarker()
marker = null
}
</script>
</html>

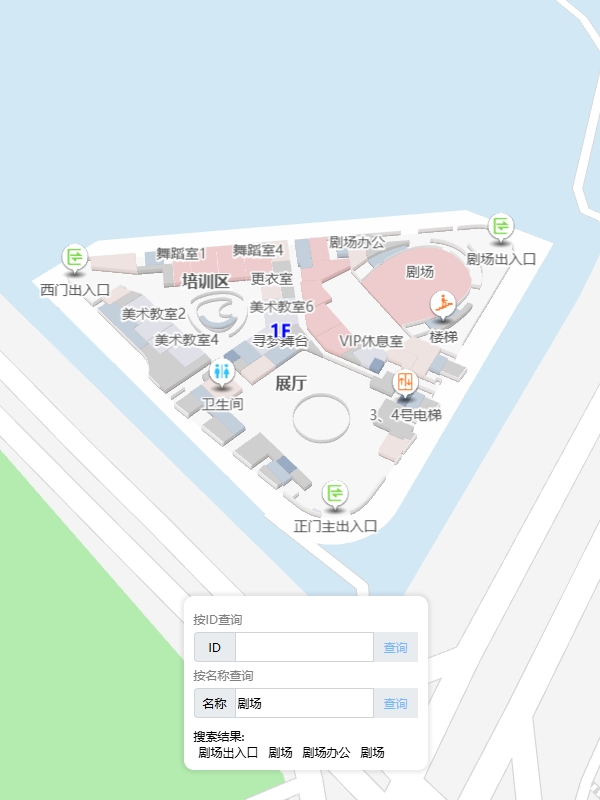
<!DOCTYPE html>
<html lang="en">
<head>
<title>搜索查询</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
position: relative;
}
.card {
display: none;
max-width: 500px;
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
.label {
margin-top: 5px;
}
.input-item {
position: relative;
display: flex;
flex-wrap: wrap;
align-items: center;
margin-top: 5px;
flex-wrap: nowrap;
}
.input-item-prepend {
margin-right: -1px;
}
.input-item-text {
width: 40px;
height: 28px;
display: flex;
align-items: center;
justify-content: center;
white-space: nowrap;
background-color: #e9ecef;
border: 1px solid #ced4da;
border-radius: 0.25rem;
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
input {
height: 26px;
margin: 0;
font-family: inherit;
font-size: inherit;
line-height: inherit;
overflow: visible;
text-transform: none;
border: 1px solid #ced4da;
background-color: #fff;
}
input:focus {
outline: 0px;
border: 1px solid #74b9ff;
}
.typeBtn {
padding: 0px 10px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
background-color: #e9ecef;
color: #74b9ff;
white-space: nowrap;
cursor: pointer;
}
.content {
margin-top: 10px;
}
.list {
max-height: 160px;
overflow: auto;
}
.list span {
margin: 3px 5px;
white-space: nowrap;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
<div class="card">
<div class="label" style='color:grey'>按ID查询</div>
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text">ID</span>
</div>
<input id='byID' type="text" value="">
<div class="typeBtn" onclick="query('#byID')">查询</div>
</div>
<div class="label" style='color:grey'>按名称查询</div>
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text">名称</span>
</div>
<input id='byName' type="text" value="">
<div class="typeBtn" onclick="query('#byName')">查询</div>
</div>
<div class="content">
<div class="tip">搜索结果:</div>
<div class="list">
</div>
</div>
</div>
</body>
<script>
let mapId = '1633665850273828864' // 您创建的地图ID
let card = document.querySelector('.card')
function query (el) {
let val = document.querySelector(el).value
let listDom = document.querySelector('.list')
if (!val) { return false }
listDom.innerHTML = null
if (el === '#byID') {
// 按ID查询
let poi = map.getPolygonDataById(val)
let span = document.createElement('span')
span.innerText = poi.name
listDom.appendChild(span)
} else {
// 按名称查询
let list = map.getAreaByName(val)
list.map(item => {
let span = document.createElement('span')
span.innerText = item.name
listDom.appendChild(span)
})
}
}
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
map.on('loaded', () => {
console.log('地图加载成功')
card.style.display = 'block'
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>路线规划</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
font-size: 15px;
}
p {
margin: 0px;
padding: 0px;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
.typeBtn {
padding: 0px 10px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
background-color: #e9ecef;
color: #74b9ff;
white-space: nowrap;
cursor: pointer;
user-select: none;
margin-right: 10px;
margin-top: 10px;
}
.input-card {
background-color: #fff;
border-radius: 5px;
box-shadow: 3px 3px 5px 3px rgba(0, 0, 0, 0.07);
transform: translateY(-25px);
}
.input-card .name {
font-size: 15px;
background-color: #50b4b9;
color: #fff;
padding: 5px 10px;
}
.input-card::after {
content: '';
width: 15px;
height: 15px;
position: absolute;
bottom: 0px;
left: 50%;
transform: translateX(-50%) translateY(50%) rotateZ(45deg);
background-color: #fff;
}
.bar {
display: flex;
flex-wrap: nowrap;
background-color: #fff;
}
.btn {
margin: 12px 7px;
padding: 5px 10px;
background-color: #f3f3f3;
font-size: 14px;
color: #4C4E4E;
white-space: nowrap;
}
#tip {
display: none;
position: absolute;
top: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
<div id="tip">
</div>
<div class="card">
<p>点击POI点设置起点或终点</p>
<div class="typeBtn" onclick="destroy('line')">销毁路线</div>
<div class="typeBtn" onclick="destroy('start')">销毁起点</div>
<div class="typeBtn" onclick="destroy('end')">销毁终点</div>
</div>
</body>
<script>
let mapId = '1633665850273828864' // 您创建的地图ID
let tip = document.querySelector('#tip')
let polygon, start, end
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
//在指定位置打开信息窗体
function openInfo (lnglat, name) {
//构建信息窗体中显示的内容
var info = `
<div class='input-card content-window-card'>
<div class="name">${name}</div>
<div class="bar">
<div class="btn start" onclick="setStart()">设为起点</div>
<div class="btn end" onclick="setEnd()">设为终点</div>
</div>
</div>
`
infoWindow = new AMap.InfoWindow({
content: info, //使用默认信息窗体框样式,显示信息内容
isCustom: true, // 如果为true,则DOM所有样式需自己定义
});
infoWindow.open(map.amap, lnglat);
}
// 监听地图加载完成
map.on('loaded', () => {
// 监听地图点击事件
map.on('click', (e) => {
// 获取poi点数据
polygon = e.object?.userData?.polygonData || null
if (!polygon?.buildData && polygon?.name) {
let lngLat = map.coordsToLngLat(polygon.center)
openInfo(lngLat, polygon.name)
}
})
})
function findPath () {
map.amap.clearInfoWindow();
if (!start || !end) {
tip.style.display = 'none'
return false
}
// 设置了起点和终点后可进行路线规划
map.navi.find().then(() => {
// 路线规划成功,获取路线距离
let distance = map.navi.status.routeDistance.toFixed(2) || 0
tip.style.display = 'block'
tip.innerHTML = `距离:${distance}米`
}).catch(err => {
// 路线规划失败
console.log(err, 'err')
alert('未找到路线, 请联系地图制作方!')
})
}
function setStart () {
start = polygon
map.navi.setStart(polygon.id)
findPath()
}
function setEnd () {
end = polygon
map.navi.setEnd(end.id)
findPath()
}
function destroy (type) {
// 销毁自定义dommarker
map.amap.clearInfoWindow();
if (type === 'line') {
// 销毁路线
map.navi.removeNaviArrow()
// 销毁箭头
map.navi.removeNaviLine()
} else if (type === 'start') {
// 销毁起点
map.navi.removeStart()
start = null
} else {
//销毁终点
map.navi.removeEnd()
end = null
}
}
</script>
</html>

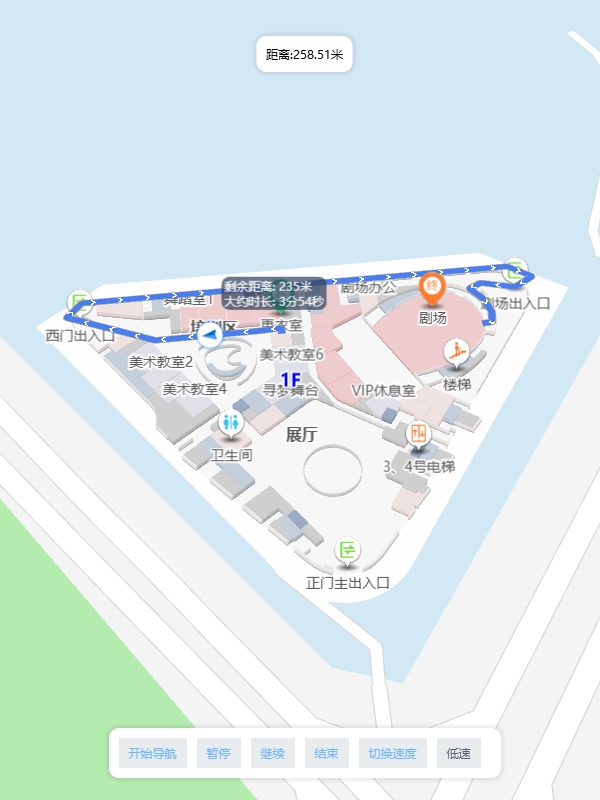
<!DOCTYPE html>
<html lang="en">
<head>
<title>模拟导航</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
font-size: 15px;
}
p {
margin: 0px;
padding: 0px;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
.list {
display: flex;
}
.typeBtn {
padding: 0px 10px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
background-color: #e9ecef;
color: #74b9ff;
white-space: nowrap;
cursor: pointer;
user-select: none;
margin-right: 10px;
}
.speed {
background-color: #e9ecef;
color: #57606f;
cursor: default;
}
.input-card {
background-color: #fff;
border-radius: 5px;
box-shadow: 3px 3px 5px 3px rgba(0, 0, 0, 0.07);
transform: translateY(-25px);
}
.input-card .name {
font-size: 15px;
background-color: #50b4b9;
color: #fff;
padding: 5px 10px;
}
.input-card::after {
content: '';
width: 15px;
height: 15px;
position: absolute;
bottom: 0px;
left: 50%;
transform: translateX(-50%) translateY(50%) rotateZ(45deg);
background-color: #fff;
}
.bar {
display: flex;
flex-wrap: nowrap;
background-color: #fff;
}
.btn {
margin: 12px 7px;
padding: 5px 10px;
background-color: #f3f3f3;
font-size: 14px;
color: #4C4E4E;
white-space: nowrap;
}
#tip {
display: none;
position: absolute;
top: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
<div id="tip">
</div>
<div class="card">
<!-- <p>点击POI点设置起点或终点</p> -->
<div class="list">
<div class="typeBtn" onclick="startNavi()">开始导航</div>
<div class="typeBtn" onclick="pauseNavi()">暂停</div>
<div class="typeBtn" onclick="restoreNavi()">继续</div>
<div class="typeBtn" onclick="stopNavi()">结束</div>
<div class="typeBtn" onclick="switchSpeed()">切换速度</div>
<div class="typeBtn speed">
低速
</div>
</div>
</div>
</body>
<script>
let mapId = '1633665850273828864' // 您创建的地图ID
let tip = document.querySelector('#tip')
let speedDom = document.querySelector('.speed')
let polygon
let start = {
id: 'lf0td0xjb3'
}
let end = {
id: 'lf0vl3w40p'
}
let speed = [
{ text: '低速', val: 2.5 },
{ text: '中速', val: 5 },
{ text: '高速', val: 10 },
]
let seepIndex = 0
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
//在指定位置打开信息窗体
function openInfo (lnglat, name) {
var info = `
<div class='input-card content-window-card'>
<div class="name">${name}</div>
<div class="bar">
<div class="btn start" onclick="setStart()">设为起点</div>
<div class="btn end" onclick="setEnd()">设为终点</div>
</div>
</div>
`
infoWindow = new AMap.InfoWindow({
content: info, //使用默认信息窗体框样式,显示信息内容
isCustom: true, // 如果为true,则DOM所有样式需自己定义
});
infoWindow.open(map.amap, lnglat);
}
// 监听地图加载完成
map.on('loaded', () => {
// 监听地图点击事件
map.on('click', (e) => {
// 获取poi点数据
polygon = e.object?.userData?.polygonData || null
if (!polygon?.buildData && polygon?.name) {
let lngLat = map.coordsToLngLat(polygon.center)
openInfo(lngLat, polygon.name)
}
})
// 设置默认起始点
map.navi.setStart(start.id)
map.navi.setEnd(end.id)
map.navi.find().then(() => {
// 路线规划成功,获取路线距离
let distance = map.navi.status.routeDistance.toFixed(2) || 0
tip.style.display = 'block'
tip.innerHTML = `距离:${distance}米`
})
})
function findPath () {
map.amap.clearInfoWindow();
if (!start || !end) {
tip.style.display = 'none'
return false
}
// 设置了起点和终点后可进行路线规划
map.navi.find().then(() => {
// 路线规划成功,获取路线距离
let distance = map.navi.status.routeDistance.toFixed(2) || 0
tip.style.display = 'block'
tip.innerHTML = `距离:${distance}米`
}).catch(err => {
// 路线规划失败
console.log(err, 'err')
alert('未找到路线, 请联系地图制作方!')
})
}
function setStart () {
start = polygon
map.navi.setStart(polygon.id)
findPath()
}
function setEnd () {
end = polygon
map.navi.setEnd(end.id)
findPath()
}
// 开始导航
function startNavi () {
if (!start || !end) return false
map.navi.simulate()
// 设置速度
map.navi.setSimulateSpeed(speed[seepIndex].val)
}
// 暂停导航
function pauseNavi () {
// 判断当前是否处于导航中
if (map.navi.status.isSimulate) {
map.navi.pauseSimulate()
}
}
//继续导航
function restoreNavi () {
// 判断当前是否处于暂停中
if (!map.navi.isSimulatePause) {
map.navi.resumeSimulate()
}
}
// 退出导航
function stopNavi () {
// 退出模拟导航
map.navi.stopSimulate()
// 销毁箭头
map.navi.removeNaviArrow()
// 销毁线路
map.navi.removeNaviLine()
//移除终点
map.navi.removeEnd()
end = null
}
// 切换速度
function switchSpeed () {
seepIndex = seepIndex >= 2 ? 0 : ++seepIndex
speedDom.innerHTML = speed[seepIndex].text
// 设置速度
map.navi.setSimulateSpeed(speed[seepIndex].val)
}
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>模型动画</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.js"></script>
<link rel="stylesheet" href="https://www.wxb3d.com/saas/sdk/v1/VgoMap.umd.css">
</head>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
box-sizing: border-box;
font-size: 15px;
}
p {
margin: 0px;
padding: 0px;
}
.card {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.07);
z-index: 1;
padding: 10px;
border-radius: 10px;
font-size: 12px;
background-color: #fff;
}
.typeBtn {
padding: 0px 10px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
background-color: #e9ecef;
color: #74b9ff;
white-space: nowrap;
cursor: pointer;
user-select: none;
margin-right: 10px;
margin-top: 10px;
}
.input-card {
background-color: #fff;
padding: 5px 10px;
}
</style>
<body>
<div id="mapContainer" style="width: 100%; height: 100%;"></div>
</body>
<script>
let mapId = '1587980663909388289' // 您创建的地图ID
let marker = null
// 初始化地图
let map = new VgoMap.Map({
el: 'mapContainer',
id: mapId,
})
// 监听地图加载完成
map.on('loaded', () => {
console.log('加载完成')
// 监听模型全部加载完成
map.on('floorModelAllLoaded', (data) => {
// 判断当前要展示的楼层是否一致
if (data.id === map.mapData.id) {
// 获取到对应的模型,这里获取的是卡车模型
let model = map.getModelById("ljnvcnlmssk")
if (!model) {
return
}
//生成路径点
// 第一个点则是模型的初始位置
let path = [model.data.position, { x: 89.2682929049267, y: -0.2807872540732079, z: -1.0000000000000473 }, { x: 38.28258980149938, y: -46.76806675234569, z: -1 }, { x: 24.05138334486039, y: -72.25456530871818, z: -0.9999999999999528 }, { x: 24.072268704544, y: -111.20734156115543, z: -1 }, { x: 29.132774524737087, y: -142.61390263558755, z: -1 }, { x: 17.974061065969867, y: -204.2602197360307, z: -0.9999999999999528 }, { x: -2.648835166204586, y: -269.4427086850751, z: -1 }]
// 获取模型位置
let objPos = model.object3d.children[0].position
// 创建动画函数
let go = (idx, dir) => {
let pos = path[idx + dir]
if (!pos) {
dir = -dir
return setTimeout(() => {
go(idx + dir, dir)
}, 2000);
}
let time = objPos.distanceTo(pos) / 40
let pos1 = { ...pos, z: model.data.position.z }
let rot = objPos.clone().sub(pos1).angleTo(new VgoMap.THREE.Vector3(1, 0, 0))
let rotDir = objPos.clone().cross(pos1)
rot = rotDir.z > 0 ? -rot : rot
new VgoMap.TWEEN.Tween(objPos).to(pos1, time * 1000).onUpdate(() => {
model.object3d.children[0].rotation.z = rot
}).onComplete(() => {
go(idx + dir, dir)
}).start()
}
// 开启动画函数
go(0, 1)
}
})
})
</script>
</html>

在线

业务

电话
报价